
Conditions
d'utilisations pour Mes astuces et tutoriels :
Il est strictement interdit de les copier de façon partielle ou
intégrale pour les mettre sur vos Blogs, Forums ou Site
Sans mon autorisation écrite.
Merci de respecter ces conditions.

********************
Voici un
tutoriel pour vous apprendre à utiliser AVS Vidée Editor
Je remercie mon amie Thierry de ma l'avoir
écrit, pour votre plus grand plaisir
Son blog
ICI
Pour les captures petite / Afin de les
voirs en grand cliquez
sur les miniatures
Etape1
Sommaire
1) Présentation de l'interface
2) Importation du matériel dans le
logiciel
3) Créer son projet
4) Ajouter une musique
5) Ajouter un texte
6) Ajouter un effets
7) Rendu final
Etape 2
L'interface

L'interface se découpe en 5 parties
Partie1 / La barre de menu situé tout en
haut.
Partie2 / La bibliothèque située en haut
à gauche sous la barre de menu.
Partie3 / L'aperçu vidéo situé en haut à
droite sous la barre de menu.
Partie 4 / La barre d'outils situé sous
la bibliothèque.
Partie5 / La time-line ou ligne de temps
situé tout en bas , cette dernière peut être remplacé par le storyboard
en faisant Affichage puis storyboard.
Le storyboard sera évoqué plus loin dans
ce tutoriel
Etape 3
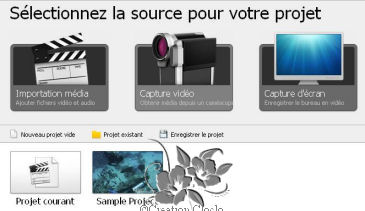
Etape Importation du matériel

Pour importe vos images, musiques ou
extraits vidéo, cliquer sur
«Importation Média»
puis aller
dans le dossier comportant votre matériel puis cliquez sur ouvrir.
Vous
Obtiendrez ceci:

Etape 4
Créer son projet
Voici comment ajouter des extraits vidéo
ou des images à votre projet.
Pour ce faire, on va placer les éléments
de base de notre projet sur la
«Time
Line» ou ligne de temps en français.

Cette ligne de temps est découper en 6
partie, représentée par six lignes voici à quoi correspondent ses
lignes.
Ligne 1 / pour mettre les images ou
extraits vidéos.
Ligne 2 pour mettre des effets vidéos.
Ligne 3 pour mettre des textes.
Ligne 4 pour la superposition vidéo.
Ligne 5 pour mettre la musique.
Ligne 6 pour mettre des commentaires
vocaux.
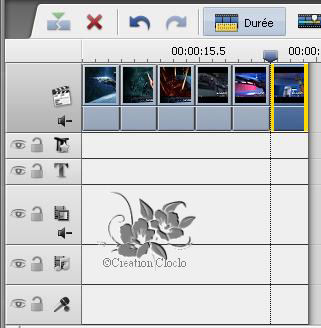
Pour le moment, on va simplement faire
glisser les images ou extraits vidéo composant notre projet sur la
ligue1.
Vous aurez ceci:

Ote: par défaut vos images resteront
affiché à l'écran 5 secondes pour augmenter la durée d'affichage de ces
dernières faites un clique
droit sur l'image puis choisissez
«Durée» ,
vous n'avez plus qu'à saisir la durée souhaiter puis valider par «ok»
Etape 5
Ajouter une musique
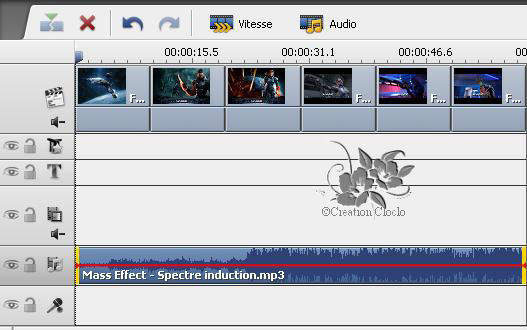
Ajoutons maintenant une musique, pour ce
faite faites glisser votre fichier sur la ligne 5 vous obtiendrez ceci:

Note: Si votre son à une durée supérieur
à la ligne ou inférieur à la ligne, placer le curseur à la fin de votre
music
et quand le curseur se transforme en
double flèche étirer vers la gauche ou la droite pour diminuer ou
augmenter la durer de cette dernière.
Etape 6
Ajouter du texte
On va à présent ajouter du texte, pour ce
faire vous avez le choix entre texte simple et statique ou texte animé.
Voici comment ajouter un texte animé, les
manipulations sont identiques pour un texte non animé.
Dans la barre d'outils:

Cliquer sur le bouton
«texte»,
les différents types de texte apparaisse dans la bibliothèque en lieu et
place de votre matériel.
Faites
glisser celui de votre choix sur la ligne 3, par défaut le texte
apparait sur toute la durée de votre projet,
pour réduire
la durée faite un clique droit sur la ligne 3 puis sélectionner
«Durée»
saisir la durée voulue et valider par «ok».
Pour
personnaliser votre texte, faîte un clique droit sur la ligne 3 puis
sélectionner
«Editer».
Vous obtenez
ceci:

Pour modifier le texte par défaut,
double-cliquer dessus, puis effacer le contenu et saisir votre texte,
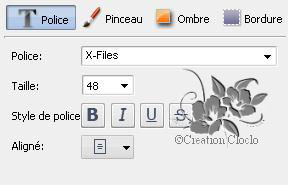
pour le modifier utiliser la fenêtre de droite:

L'onglet
«Police».
vous permet de changer le
style d'écriture, la taille, les attributs et l'alignement du texte.
L'onglet
«Pinceau»
vous permet de changer la couleur et la texture du texte.
L'onglet
«Ombre»
vous permet d'ajouter une ombre à votre texte.
L'onglet
«Bordure»
vous permet d'ajouter une bordure à votre texte.
Ensuite dans
la partie
«Propriété-Animation» choisissez la façon dont va apparaître votre texte

Etape 7
Ajouter des Effets
Voyons maintenant comment insérer un
effet vidéo qui sera joué au début du projet et insérer des transitions.
Dans la barre d'outils, cliquer sur le
bouton
«Effets
Vidéo» comme précédemment,
les
différents effets vidéo apparaisse dans la bibliothèque.
Faire
glisser l'effet vidéo de votre choix sur la ligne 2 et réglé sa durée
comme expliqué précédemment.
Pour les
transitions on ne passera pas par la time-line mais par le storyboard,
ce dernier est une représentation de votre projet
sous
forme de planche contact comme pour les photos sauf que l'on peu
modifier notre projet dedans.
Pour activer
le storyboard faîtes
«Affichage-Storyboard»
c'est ici que l'on va mettre nos transitions.
Vous obtenez
ceci:

Dans la barre d'outils, cliquer sur le
bouton
«Transitions», ces dernières remplacent les effets vidéo dans la
bibliothèque.
Faîte
glisser la ou les Transition(s) souhaiter dans le storyboard entre
chaque partie qui compose votre projet.
Vous obtenez
ceci:

Pour changer la durée de la transition,
faire un clique droit dessus et choisir
«Transitions»,
dans
la fenêtre qui s'ouvre modifier le temps en bas à droite et valider par
«ok»
Etape 8
Rendu Final
Voila votre projet est terminer, prêt
à être enregistrer pour cela dans la barre d'outils cliqué sur le bouton
«Créer un
Film»,
Vous obtenez
ceci:

Cliquer sur l'icône correspondant à vos
besoins puis faire
«Suivant»,
Je vous
conseil de choisir
«Fichier»
ou «Web», votre choix fait vous obtenez ceci:

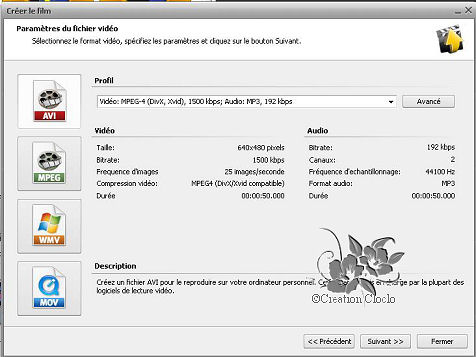
Dans cette fenêtre, cliquer sur la
vignette représentant le format d'enregistrement souhaiter et dans la
ligne profil
choisissez le profil le plus
adéquat pour votre projet.
Si besoin vous pouvez modifier un
«Profil»
en cliquant sur le bouton «Avancé»,
Vous obtenez
ceci:

Voici les options que vous pouvez
modifier:
Taille de l'image.
La fréquence d'image, je vous conseille
30.
Bitrate: C'est la qualité visuelle de
votre projet qui est modifié, plus la valeur sera élever plus la qualité
sera meilleur
mais le poids du projet final augmentera,
je vous conseille de ne pas dépasser 4000.
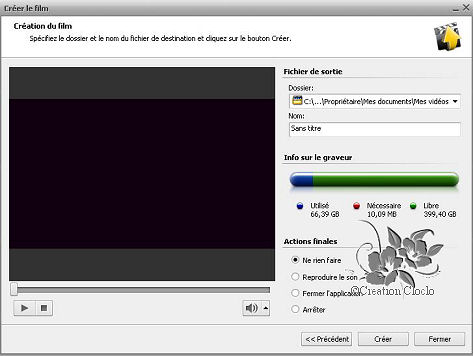
Ensuite cliquer sur bouton
«Suivant»
vous obtenez ceci:

Dans le
«Dossier»
vous choisissez le dossier ou sera enregistré le projet.
Dans
«Nom» vous
donnez un nom à votre projet.
La barre
bleu montre l'espace libre et l'espace occupé sur votre disque dur ou
votre CD / DVD si vous avez choisi l'option
«Disque».
Dans
«Actions
Finales» libre à vous de choisir ce que doit faire le logiciel une fois
votre projet sauvegarder

Suivant
|